Biasanya, apabila anda memasukkan gambar ke dalam dokumen teks atau ke dalam dokumen format hiperteks, teks di sekitar gambar "tersebar" - satu baris meninggalkan tepi kanan bawah, dan ruang selebihnya kosong hingga ketinggian gambar. Ini disebabkan oleh fakta bahawa parameter pemusat tidak ditentukan untuk gambar. Sangat mudah untuk mengubah keadaan di editor teks dan editor kod html.

Arahan
Langkah 1
Mulakan Microsoft Word dan muatkan teks yang diperlukan ke dalamnya jika anda perlu menyesuaikan kedudukan gambar dalam dokumen format ini. Sekiranya gambar belum dimasukkan ke dalam teks, kemudian letakkan kursor sisipan di posisi yang diinginkan dan pergi ke tab "Masukkan" pada menu penyunting teks. Dalam kumpulan perintah "Ilustrasi" ada ikon "Gambar" - klik padanya, kemudian di tetingkap yang terbuka, cari gambar yang diinginkan dan klik butang "Masukkan".
Langkah 2
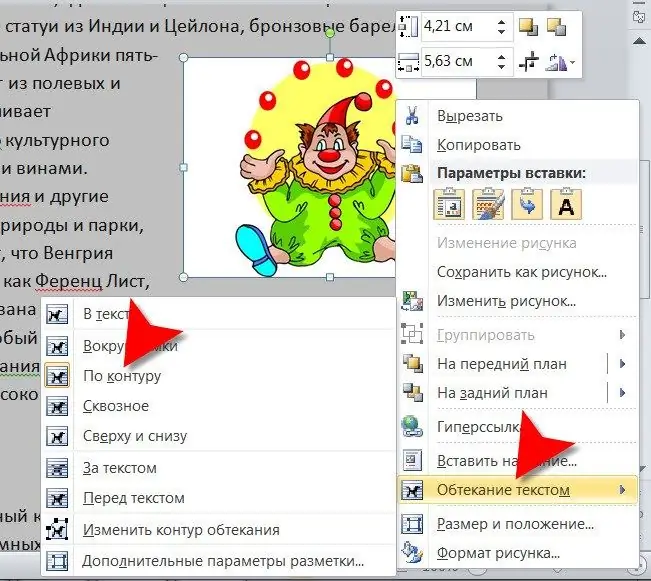
Klik gambar dalam teks dokumen dengan butang tetikus kanan dan pada menu konteks buka bahagian "Pembungkus teks" (ini dapat dilakukan dengan menekan kekunci "M"). Beberapa pilihan pemusatan yang termasuk dalam bahagian ini membolehkan anda meletakkan gambar pada kedudukan yang anda perlukan. Dengan mengarahkan kursor anda ke setiap baris menu, anda akan melihat dengan tepat bagaimana kedudukan gambar dalam teks akan berubah jika anda memilih item ini. Klik, sebagai contoh, garis "Sepanjang kontur".
Langkah 3
Seret gambar ke tepi kiri atau kanan halaman dengan tetikus dan operasi akan selesai. Simpan dokumen anda.
Langkah 4
Sekiranya anda perlu memasukkan gambar ke dalam dokumen html, maka anda dapat mengatur teks untuk membungkusnya, misalnya, menggunakan atribut align dari tag img. Dengan sekumpulan atribut yang cukup minimum untuk tampilan normal gambar, tag ini dapat ditulis sebagai berikut:
Di sini, satu-satunya atribut src mengandungi nama fail yang mengandungi gambar yang diinginkan (image.png). Untuk mengatur teks untuk membungkus gambar di sebelah kanan, tambahkan atribut align dengan nilai kiri:
Sekiranya anda mahu teks mengalir di sekitar gambar di sebelah kiri, kemudian ganti nilai yang kiri dengan kanan.
Langkah 5
Sekiranya anda berpeluang menggunakan editor html-pages, yang menyediakan mod visual, maka anda tidak perlu mengedit kod sendiri dan menambahkan atribut yang diperlukan pada tag. Dalam kes ini, anda boleh mengklik gambar, dan kemudian klik butang sisipkan gambar pada panel dengan butang kawalan editor. Di tetingkap yang terbuka, harus ada senarai drop-down dengan pilihan untuk memusatkan gambar - pilih garis yang anda perlukan (kiri atau kanan), dan kemudian simpan halaman yang diedit.






