Karangan bunga sering digunakan dalam reka bentuk logo dan lambang dalam gaya klasik, dan dalam tutorial ini saya akan menunjukkan kepada anda cara menggambar karangan bunga di Illustrator.

Perlu
- Program Adobe Illustrator
- Tahap kecekapan: Pemula
- Masa untuk disiapkan: 30 minit
Arahan
Langkah 1
Buat dokumen baru, lukis bujur menggunakan Ellipse Tool (L) dan isi dengan R = 171, G = 187, B = 64.

Langkah 2
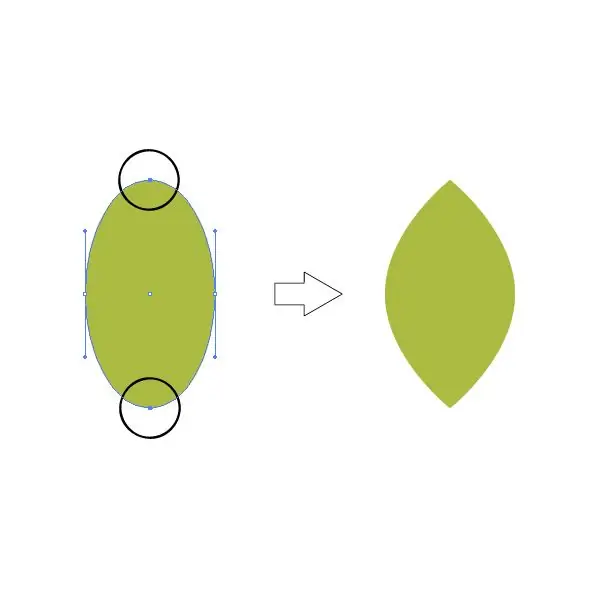
Sekarang anda perlu membuat tepi tajam di bahagian atas dan bawah. Pilih Convert Anchor Point Tool (Shift + C) dan klik pada anchor point yang dikehendaki.

Langkah 3
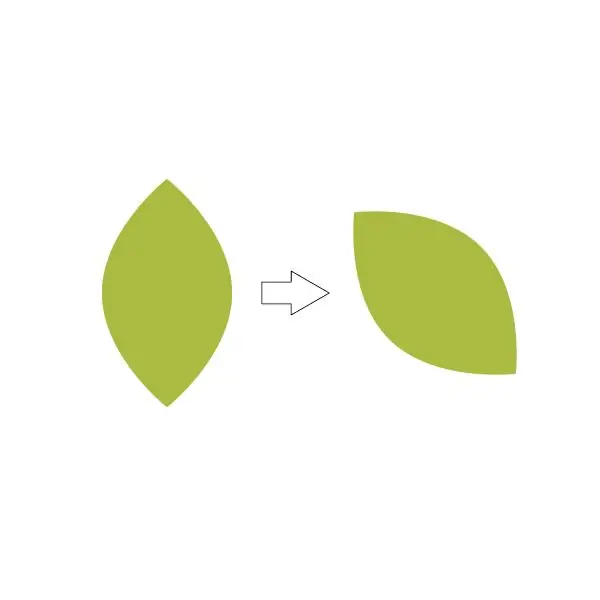
Miringkan objek ke kiri dengan Alat Transformasi Percuma (E).

Langkah 4
Lukis garis menggunakan Line Segment Tool (). Jadikan warna pukulan R = 118, G = 127, B = 32. Pilih Round Cap dalam pilihan stroke. Letakkan daun di batang yang dihasilkan.

Langkah 5
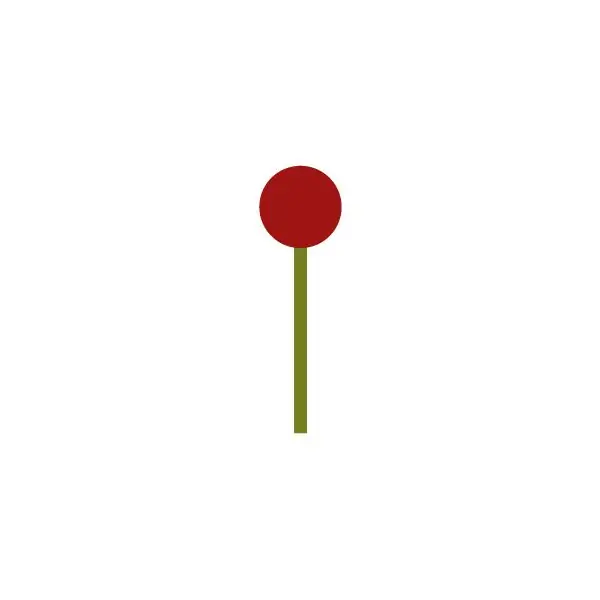
Lukis bulatan (R = 158, G = 25, B = 19) menggunakan Ellipse Tool (L). Kemudian lukiskan segi empat tepat nipis (R = 118, G = 127, B = 32) dengan Rectangle Tool (M). Letakkan bulatan di atas segi empat tepat dan kumpulkan mereka (Control-G). Ia akan menjadi buah beri.

Langkah 6
Miringkan beri ke kiri dan letakkan di sebelah kelopak di batang.

Langkah 7
Pilih daun dan beri, tahan kombinasi kekunci Shift + Alt dan seret ke atas. Gandakan tindakan dengan menekan Ctrl + D beberapa kali.

Langkah 8
Letakkan daun menegak di bahagian atas batang.

Langkah 9
Pilih semua daun dan beri di sebelah kiri, klik kanan dan pilih Transform> Reflect. Di tetingkap yang terbuka, pilih Vertical dan klik Salin. Kami kini mempunyai cawangan.

Langkah 10
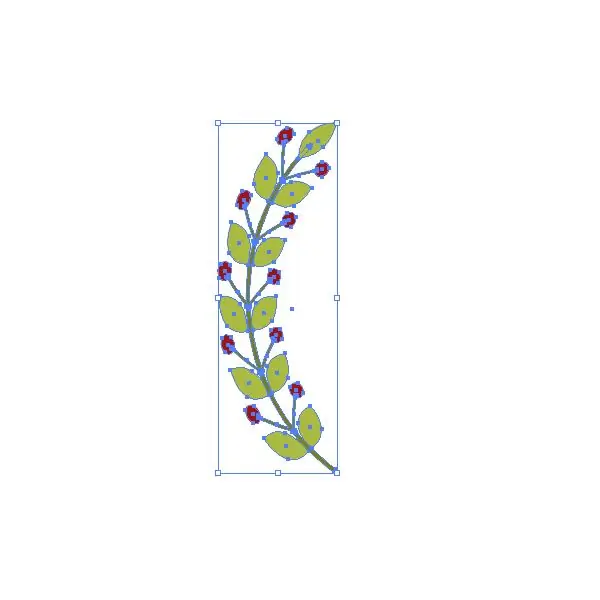
Pilih semua (Ctrl + A). Pilih Effect> Warp> Arc dari panel atas. Di tetingkap yang terbuka, tetapkan parameter Bend ke 60% dan pilih Vertical. Klik OK untuk menerima perubahan.

Langkah 11
Pilih Objek> Luaskan Penampilan dari panel atas.

Langkah 12
Condongkan dahan sedikit ke kiri.

Langkah 13
Pilih cabang melengkung, klik kanan dan pilih Transform> Reflect. Di tetingkap yang terbuka, pilih Vertical dan klik Salin. Gerakkan salinan ke kanan.

Langkah 14
Saya telah meletakkan bulatan kuning di tengahnya, tetapi tempat ini boleh menjadi apa sahaja yang anda suka.






