Dalam tutorial ini, saya akan menunjukkan kepada anda cara membuat logo Batman menggunakan objek sederhana di Illustrator.

Ia perlu
- Adobe Illustrator CS5 atau lebih tinggi
- Tahap kecekapan: Menengah
- Masa untuk disiapkan: 30 minit
Arahan
Langkah 1
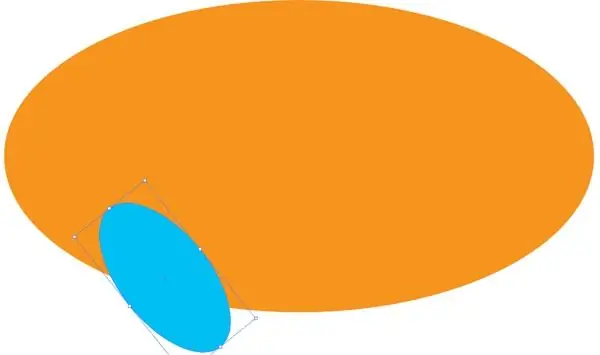
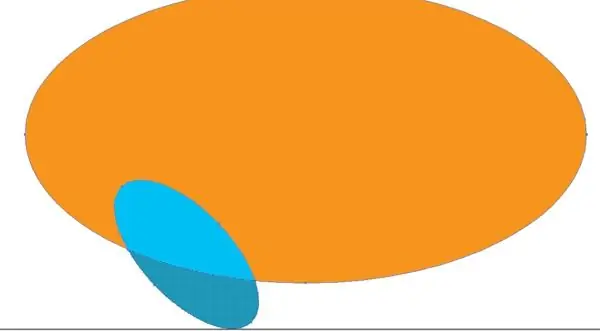
Gunakan Ellipse Tool (L) untuk melukis bujur oren asas. Lukiskan bujur lain seperti yang ditunjukkan dalam gambar. Ini akan menjadi bentuk sayap kiri. Saya menggunakan warna yang mudah dibezakan untuk kejelasan.

Langkah 2
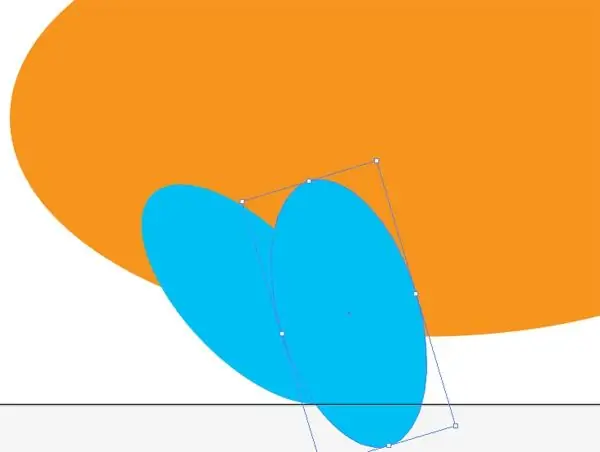
Gandakan bujur biru (Control + C> Control + V) dan putar 30 darjah ke kanan.

Langkah 3
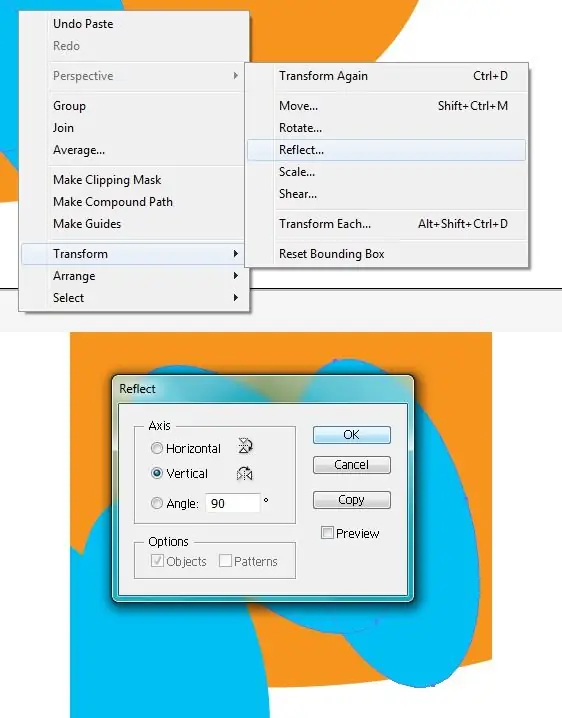
Pilih kedua-dua oval biru, buat salinan (Control-C> Control-V), klik kanan dan pilih Transform> Reflect. Di tetingkap yang terbuka, pilih Vertical untuk memutarnya secara menegak. Kumpulkan oval (Control-G) untuk menjadikannya lebih mudah dimanipulasi.

Langkah 4
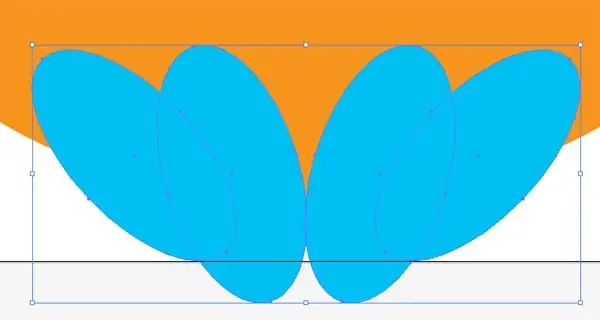
Sejajarkan dua pasang elips seperti yang ditunjukkan dalam gambar.

Langkah 5
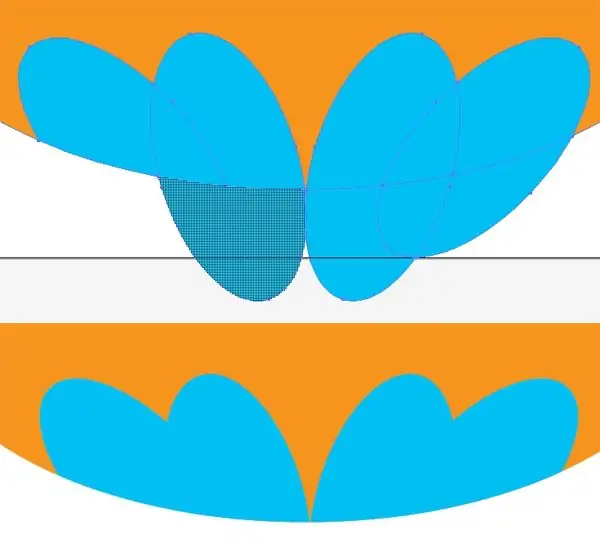
Untuk langkah ini, saya telah menyembunyikan semua kecuali satu daripada oval biru. Pilih elips oren dan biru dan, dengan menggunakan Shape Builder Tool (Shift + M), pilih bahagian bawah bujur biru.

Langkah 6
Nyahpilih elips. Dengan menggunakan Selection Tool (V), pilih bahagian bawah bujur biru dan tekan kekunci Del. Ulangi langkah-langkah ini untuk selebihnya oval biru.

Langkah 7
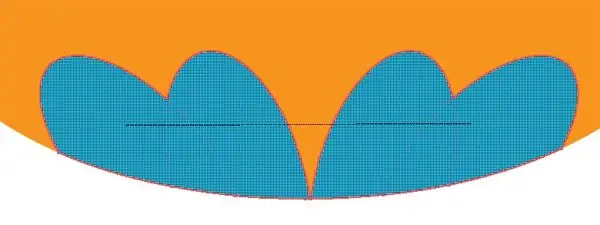
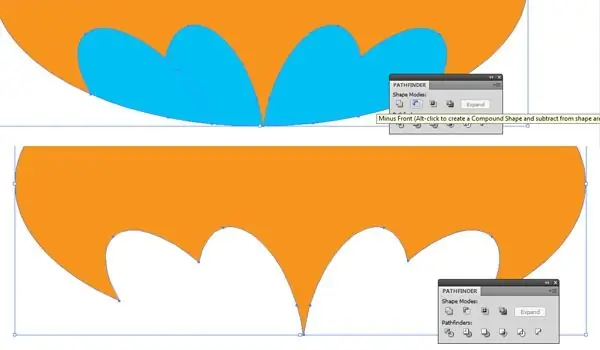
Pilih empat bahagian oval biru dengan Selection Tool (V), beralih ke Shape Builder Tool (Shift + M) dan lukis garis melaluinya. Ini akan menggabungkan empat jalan menjadi satu.

Langkah 8
Pilih semua jalan dan tekan Minus Front dari panel Pathfinder.

Langkah 9
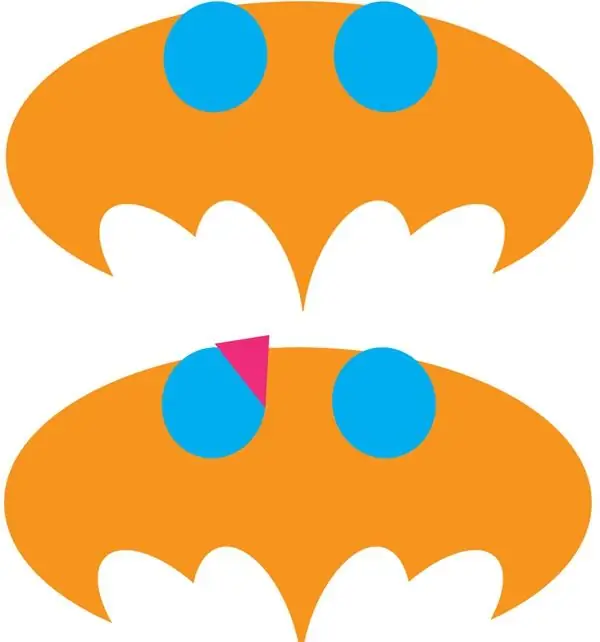
Mari bergerak ke bahagian atas sayap. Dengan menggunakan Ellipse Tool (L) lukis dua bulatan seperti yang ditunjukkan dalam gambar. Kemudian pilih Pen Tool (P) dan lukis segitiga seperti yang ditunjukkan dalam gambar.

Langkah 10
Lukis segitiga yang sama untuk bulatan kanan. Untuk menggabungkan lingkaran dan segitiga menjadi satu jalur, pilih mereka dan lukiskan garis melalui mereka menggunakan Shape Builder Tool (Shift + M). Saya telah menyembunyikan bujur oren di sini untuk kejelasan.

Langkah 11
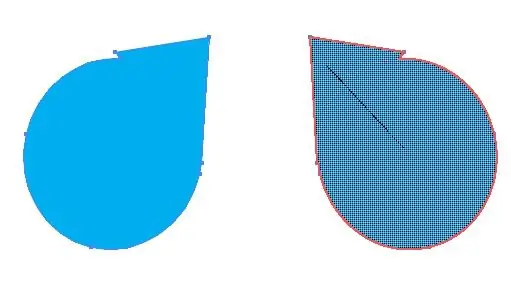
Pilih semua jalan, kemudian pilih jalur biru dengan Shape Builder Tool (Shift + M) dan padamkannya. Dengan menggunakan Ellipse Tool (L) lukis bulatan seperti yang ditunjukkan dalam gambar. Ini adalah ketua masa depan.

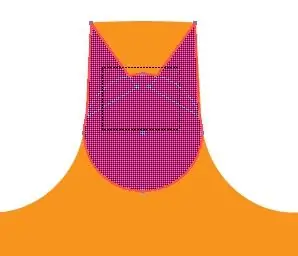
Langkah 12
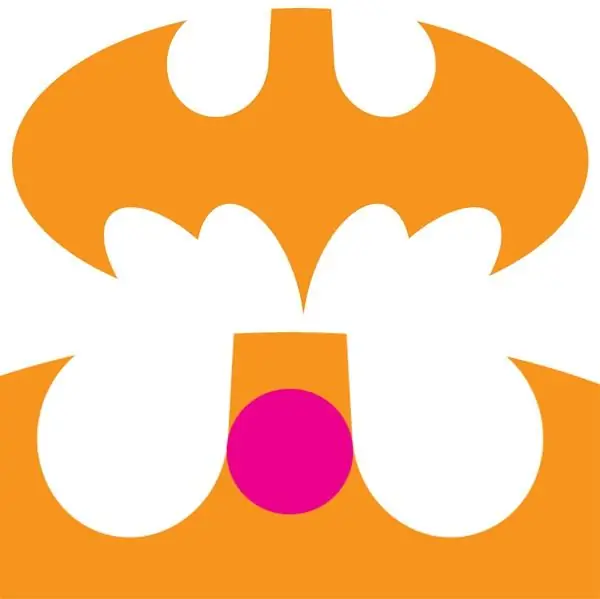
Lukis segitiga di kedua sisi dengan Pen Tool (P) untuk telinga masa depan.

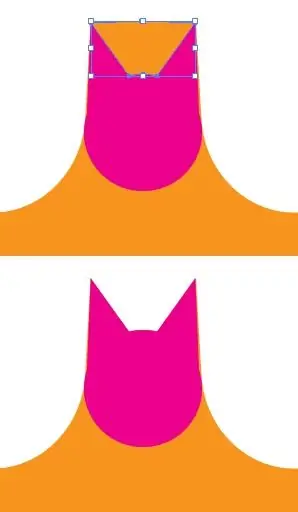
Langkah 13
Pilih semua jalan dan kemudian pilih bahagian oren antara dua segitiga merah jambu dengan Shape Builder Tool (Shift + M). Keluarkan kepingan oren ini dan gabungkan baki jalan dengan Shape Builder Tool (Shift + M) atau dari panel Pathfinder.

Langkah 14
Kontur asas sudah siap. Pastikan tiada titik sauh tambahan dan jalan yang tidak dicat ditinggalkan di mana sahaja.

Langkah 15
Pilih garis besar kelawar dan ubah warna menjadi hitam. Lukiskan bujur kuning besar di sekelilingnya dan bujur hitam lain di bawahnya untuk melengkapkan logo.






