Paint.net tidak mempunyai alat yang membolehkan anda membuat animasi. Walau bagaimanapun, dengan penyunting percuma ini, anda boleh membuat gambar gif. Satu lagi program percuma - UnFREEZ - akan mengubah gambar-gambar ini menjadi bingkai video kecil.

Arahan
Langkah 1
Untuk membuat animasi, anda boleh menggunakan gambar atau gambar siap anda sendiri. Dalam kedua kes tersebut, anda perlu membuat satu siri gambar di mana kedudukan di ruang objek asal berubah secara beransur-ansur. Semakin banyak gambar yang anda buat, animasi akan menjadi lebih lancar. Sebagai contoh, pertimbangkan penerbangan belon.
Langkah 2
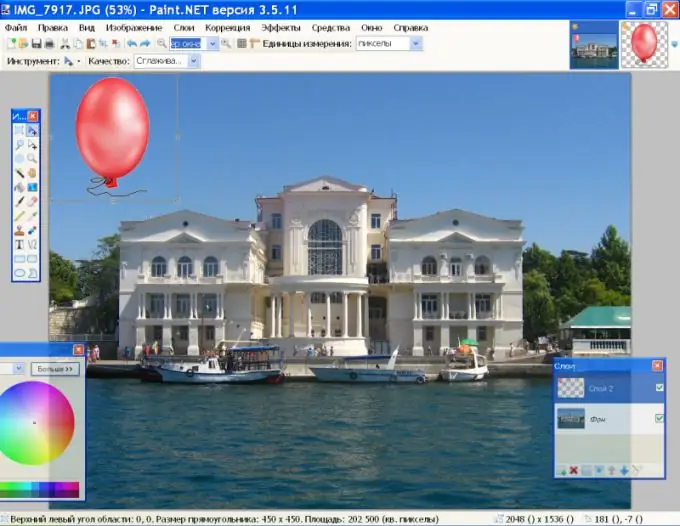
Buka gambar latar di Paint.net menggunakan perintah Buka dari menu Fail. Buka foto belon menggunakan arahan yang sama. Aktifkan "Magic Wand" pada bar alat dan klik pada latar belakang bola, kemudian tekan Delete. Tekan Ctrl + A untuk memilih gambar, kemudian Ctrl + C untuk menambahkannya ke papan keratan.
Langkah 3
Di sebelah kanan bar alat, klik ikon lapisan latar untuk mengembangkan gambar. Pada panel Lapisan, klik ikon Tambah Lapisan Baru dan tekan Ctrl + C untuk menampal gambar balon. Pegang dengan tetikus dan gerakkannya ke tepi bawah gambar latar.

Langkah 4
Sambil menekan tombol Shift, ambil salah satu pegangan pilihan sudut di sekitar bola dengan tetikus dan seret ke arah tengah untuk mengurangkan ukuran gambar. Tekan Enter. Klik dua kali pada lakaran kecil lapisan dengan bola dan kurangkan kelegapannya menjadi kira-kira 190. Simpan gambar yang dihasilkan dengan nama 1.

Langkah 5
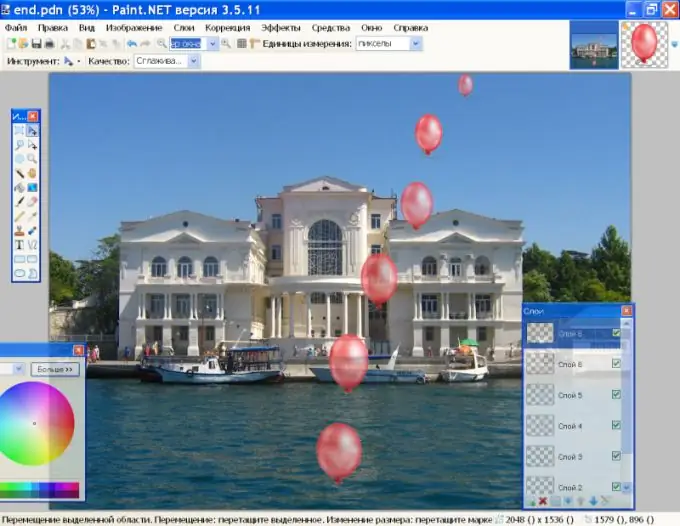
Pada panel lapisan, klik sekali lagi "Tambahkan lapisan baru" dan gunakan kekunci Ctrl + V untuk menampal gambar bola sebagai lapisan paling atas. Kurangkan saiznya, turunkan kelegapannya dan letakkan di atas gambar sebelumnya. Pertimbangkan undang-undang perspektif - semakin tinggi bola naik, semakin kecil nampaknya pemerhati. Di samping itu, dengan mempertimbangkan angin, bola tidak dapat naik secara menegak, tetapi secara bersamaan akan bergeser di sepanjang sumbu X. Keluarkan penglihatan lapisan sebelumnya dengan tidak mencentang kotak di tepi kanan. Hanya latar belakang dan lapisan belon baru yang dapat dilihat. Simpan gambar ini sebagai 2.gif.
Langkah 6
Ulangi langkah ini beberapa kali, setiap kali mengurangkan gambar bola dan meletakkannya di atas kedudukan sebelumnya. Jangan lupa untuk mematikan keterlihatan lapisan bawah ketika menyimpan gambar, sehingga semasa animasi tidak ada dua bola sekaligus dalam satu bingkai. Akibatnya, anda harus mempunyai beberapa lapisan dengan bola dengan ukuran yang berbeza. Dalam tangkapan skrin, penglihatan setiap lapisan dihidupkan sehingga anda dapat membayangkan bagaimana kedudukan bola berubah pada gambar latar.

Langkah 7
Lancarkan program UNFREEz percuma dan buka folder dengan.






