Sepanduk animasi digunakan secara aktif dalam reka bentuk web, kerana ia bukan sahaja dapat memberi pengguna lebih banyak maklumat, tetapi juga menarik perhatian. Terdapat beberapa cara untuk membuat gambar sedemikian.

Arahan
Langkah 1
Untuk membuat sepanduk animasi, anda memerlukan salah satu penyunting grafik. Terdapat dua cara untuk menyelesaikan masalah tersebut. Yang pertama adalah menggunakan program untuk membuat setiap bingkai sepanduk sebagai fail grafik yang terpisah dan kemudian menggabungkannya menjadi satu. Yang kedua berfungsi dalam penyunting grafik yang membolehkan anda segera membuat gambar animasi.
Langkah 2
Sekiranya anda memilih pilihan pertama, anda memerlukan penyunting grafik ringkas seperti Paint atau GIMP, tetapi anda boleh menggunakan yang lain yang sesuai untuk anda.
Langkah 3
Jalankan program dan buat fail baru dengan nilai lebar dan tinggi yang diperlukan. Lukis, tulis teks atau masukkan gambar, ini akan menjadi bingkai pertama dari banner animasi masa depan. Seterusnya, simpan fail ini dalam format.gif, dan kemudian buat bingkai kedua dan seterusnya dengan cara yang sama. Hasilnya, anda seharusnya mendapat bilangan fail.
Langkah 4
Gunakan program untuk menggabungkan beberapa gambar ke dalam satu fail, misalnya, Namo.
Langkah 5
Sekiranya anda memilih pilihan kedua, anda memerlukan editor grafik yang mampu membuat fail animasi sendiri, misalnya, Adobe Photoshop, Macromedia Flash, dll.
Langkah 6
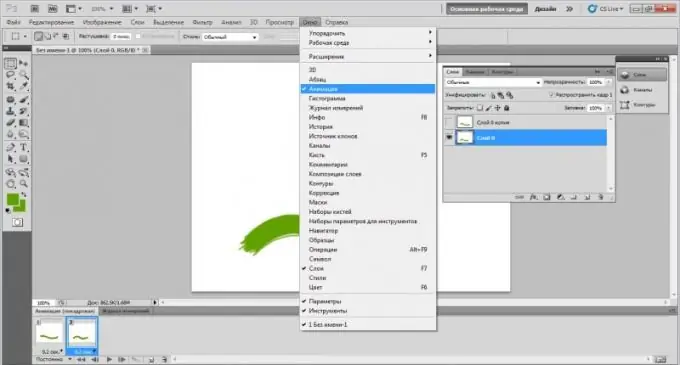
Buat fail baru di Photoshop. Tentukan lebar dan tinggi yang diperlukan. Seterusnya, buat layer baru, yang pilih di menu "Layers" -> "New" -> "Layer". Buat seberapa banyak lapisan yang diperlukan untuk memadankan bilangan bingkai sepanduk yang dikehendaki. Lukis (atau tampal) gambar yang diinginkan pada setiap lapisan.
Langkah 7
Selepas itu pilih "Window" -> "Animation" dari menu. Tentukan masa kelewatan yang dikehendaki untuk setiap bingkai. Anda juga dapat melihat bagaimana spanduk masa depan akan kelihatan. Simpan fail yang dihasilkan dalam format.gif.






